Via Weblog about Markup & Style:
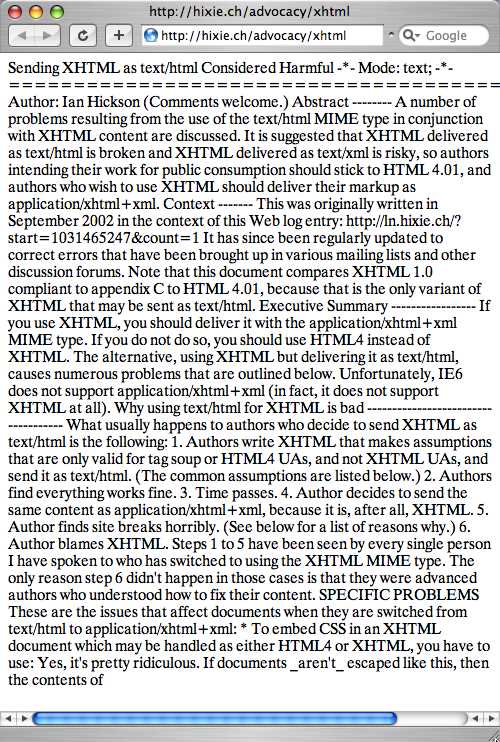
Dive Into Mark provides an excellent example of why a browser shouldn’t second-guess file types.

It’s a screenshot of Safari looking at a text document… but the first line mentions XHTML, so it’s decided that’s what it must be. I’ve had lots of trouble with Internet Explorer doing the same thing, and Safari’s been aiming at bug-for-bug compatibility in order to “break” as few sites as possible.
[Edit: After the source blog was taken down, I grabbed the screenshot from archive.org and uploaded it here.)