CSS Outlines
I’d never bothered with the outline property in CSS before, mainly because I could never see what made it different from border. OK, it doesn’t affect the object’s size or position, but you can account for that when designing a page. And I could see it might be useful if you wanted to have a two-layer border around an object, since the outline starts just outside the border.
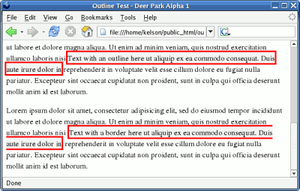
I figured I’d set up a test page and see what happened: I set up two classes, one which applied an outline and one which applied a border, and just tried them on different objects. <p> only looked different in positioning (since border is just inside the edge, and outline is just outside), but <span> illustrated the difference clearly:

The first paragraph has some text with an outline. The second has text with a border. In both cases, the text wraps at the edge of the window, but while the border breaks and picks up again on the next line—as if the span had simply been chopped into pieces—the outline completely encloses each section on its own. This fits with its intended purpose, which is “to make [elements] stand out.”