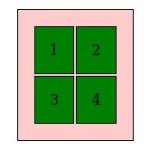
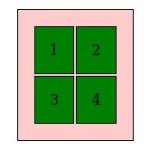
 I recently tried to retrofit a mobile layout onto an old table-based site using CSS. It was a fairly simple layout: A banner across the top, two columns, and a footer. I figured I’d use CSS to “unwrap” the table and make the sidebar and main content area into full-width sections instead of side-by-side columns.
I recently tried to retrofit a mobile layout onto an old table-based site using CSS. It was a fairly simple layout: A banner across the top, two columns, and a footer. I figured I’d use CSS to “unwrap” the table and make the sidebar and main content area into full-width sections instead of side-by-side columns.
 In theory this should be simple: CSS handles tables by using the
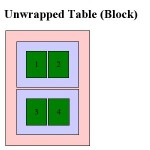
In theory this should be simple: CSS handles tables by using the display property and assigning it table, table-row and table-cell for the <table>, <tr> and <td> elements. You can assign these properties to other elements and make them act as tables, or you can assign block or inline to these elements and make the table act like a series of paragraphs.
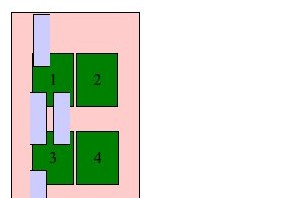
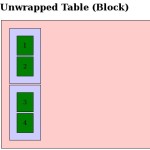
 Initial testing worked perfectly in Firefox 3.6 and Opera 10.5x. Internet Explorer 8, as expected, ignored the changes entirely. Chrome, however, did something very strange, and Safari reacted the same way: The banner shrank, and the columns changed from a narrow sidebar to a 50/50 split…making it actually worse for small screens.
Initial testing worked perfectly in Firefox 3.6 and Opera 10.5x. Internet Explorer 8, as expected, ignored the changes entirely. Chrome, however, did something very strange, and Safari reacted the same way: The banner shrank, and the columns changed from a narrow sidebar to a 50/50 split…making it actually worse for small screens.
Clearly WebKit didn’t like something I was doing. Unfortunately, WebKit powers the exact platforms I was targeting: the iPhone and Android!
I dug around with the developer tools a bit to see if I could figure out what was going on. Was the browser not applying the property? Were the table cells inheriting the “original” property from somewhere else? Did I need to change properties on thead and tbody as well?
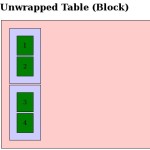
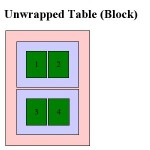
 What I found was that WebKit did recognize the
What I found was that WebKit did recognize the display:block I had added, but somehow the computed style was reverting to display:table-cell. This only applied to table and td, though. Table rows actually did what I told them to, which was why the result ended up looking bizarre.
If it hadn’t changed anything, I probably would have chalked it up to the capability just not being implemented yet. But since it worked on table rows, but not on cells, I decided to treat it as a bug in WebKit and went looking for the best way to report it. I ended up creating a WebKit Bugzilla account and reporting it as bug 38527.
Check out the testcase in Firefox 3.6 or Opera 10.5 to see what it should look like, then take a look in Chrome 4 or 5 or Safari 4.